
Student Portal user interface

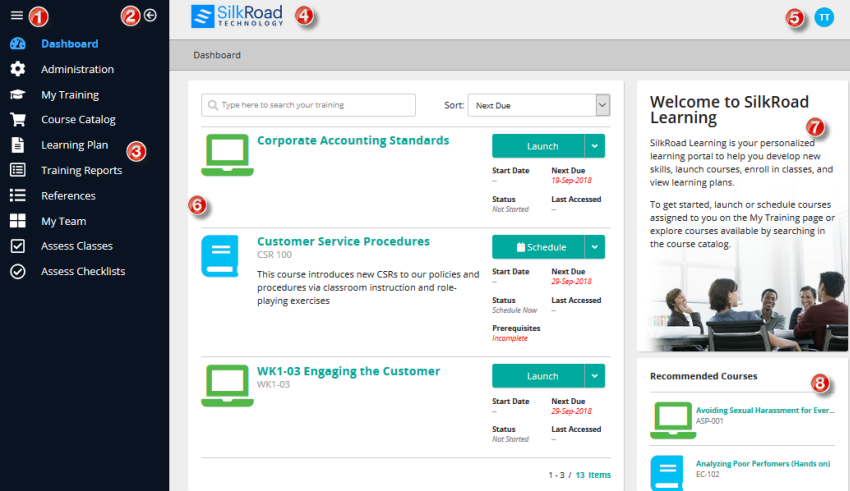
The Student Portal is a web-based software application, which means the user interface is made up of pages. Each page has a consistent look and similar navigational features. Each page is responsive, which provides an optimal viewing and interaction experience across a range of devices (mobile, laptop, and desktop). Review the main areas of the Student Portal below.
|
Name |
Description |
|---|---|---|
1 |
Hamburger menu |
Toggle to expand or collapse the navigation bar. When collapsed, only icons are shown not text labels. |
2 |
Collapse menu |
Click to collapse the navigation bar. |
3 |
Navigation bar |
Contains menu options to access pages to perform actions. |
4 |
Header |
Displays the SilkRoad logo or a custom logo (if your administrator uploaded one). Tip: Click the logo on any Student Portal page to return to the dashboard. |
5 |
User avatar |
Avatar of the logged-in user's initials. If employee has a special character as first letter of first or last name, a generic image icon Tip: Click the thumbnail to see options to view/update your profile or log out. |
6 |
Work pane |
Provides an area where you perform actions and complete tasks. |
7 |
Sidebar |
(If enabled) Shows information welcoming you to SilkRoad Learning. Only appears on the dashboard. Note: Your system administrator can customize the information and image that appear here. |
8 |
Popular Courses or Recommended Courses panel |
(If enabled) Shows the top two most popular courses (that you have access to) from the Course Catalog or recommended courses. (Depends on which option your system administrator selected). |
Breadcrumbs
With the exception of the dashboard, all other Student Portal pages have breadcrumbs:

Breadcrumbs serve as a navigational aid so you can keep track of your location and maneuver easily.
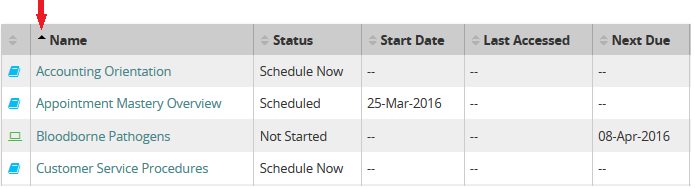
Sorting
Data grids can be sorted by any column. Click a column heading to toggle the sort order (ascending/descending).

| ©2021 SilkRoad Technology. All rights reserved. |
| Last modified on: 2/4/2021 3:16:03 PM |