
eForm Builder

eForm Builder is the tool you use to create your own eForms. It's a WYSIWYG tool, and you drag and drop elements (and arrange them) to create an eForm.
Here are some eForm Builder features.
|
Description |
|---|---|
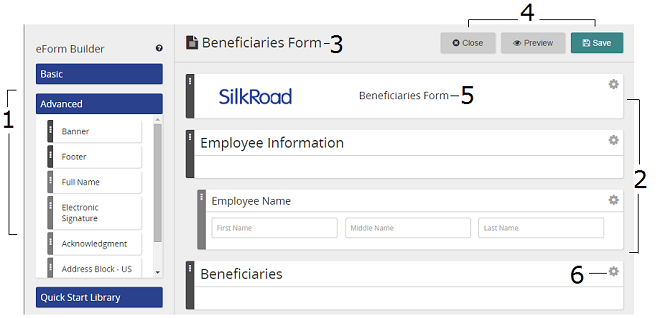
1 |
Elements are listed here—under Basic or Advanced sections. Drag them to the right to add to the eForm. Tip: Quick Start Library contains pre-configured element sets to jump start building an eForm. |
2 |
Your "canvas" where elements are dropped, arranged, and edited |
3 |
eForm header |
4 |
Close: Closes the eForm Builder. Before closing, you are prompted to save. Save: Saves your work. If any fields are not fully configured, you must deal with them before you can save your eForm. Preview: Saves your eForm and opens a preview in a new browser window. These options are available in preview mode:
|
5 |
This is the eForm display name, which you can change. Display name shows in eForm lists, task instructions, and eForm Report. |
6 |
Click the gear icon to set/edit element properties |
In this section |
| ©2022 SilkRoad Technology. All rights reserved. |
| Last modified on: 12/2/2020 5:26:13 PM |